हम जब भी कोई पोस्ट(Post) करते है तो हमेशा दिमाग़ मे रहता है की पोस्ट को ज़्यादा से ज़्यादा लोग पड़े और ज़्यादा लोग इसे सेयर करे जिससे ब्लॉग की ट्रॅफिक बड़े और आपको पता हे ब्लॉग के लिएट्रॅफिक कितना महत्वपूर्ण है , और ब्लॉग की ट्रॅफिक बड़ाने के लिए सबसे ज़्यादा सोशियल मीडीया (Social Media) मदद करती है और साथ मे ब्लॉग की पोस्ट को सर्च एंजिन मे दिखाने मे भी मदद करती है, सोशियल मीडीया (Social Media) ब्लॉग की ट्रॅफिक बड़ाने का सबसे अच्छा तरीका है. और जितना आसान तरीका से ब्लॉग मे सेयर बट्टन रहेंगे उतना ज़्यादा ब्लॉग पोस्ट को सेयर मिलेगा.
तो आज मैं आपको Facebook,Twitter, Whatsapp, Google plus, pintrest, linkedin,और जीतने भी सोशियल मीडीया है सभी के फ्लाउटिंग बटन ब्लॉगर के लेफ्ट साइड (किसी भी साइड ) मे एड
करना बता रहा हूँ जिससे ब्लॉग के विज़िटर ब्लॉग पोस्ट को डाइरेक्ट सोशियल मीडीया (social Media) मे सेयर कर
सकते है. आपको एक ऐसे वेबसाइट(Tool) के बारे मे बता रहा हूँ जिसके ज़रिए आप अपने अनुसार ब्लॉग मे
सोशियल मीडीया बटन लगा सकते इसमे आप बटन के स्टाइल, किस-किस सोशियल मीडीया को रखना चाहते है.
उपर या नीचे या साइड मे रखना चाहते है. इसमे आप सबकुछ एडिट कर सकते, और इस्तेमाल करना भी बहुत
आसान है. तो चलिए जानते है कैसे एड करे.
सकते है. आपको एक ऐसे वेबसाइट(Tool) के बारे मे बता रहा हूँ जिसके ज़रिए आप अपने अनुसार ब्लॉग मे
सोशियल मीडीया बटन लगा सकते इसमे आप बटन के स्टाइल, किस-किस सोशियल मीडीया को रखना चाहते है.
उपर या नीचे या साइड मे रखना चाहते है. इसमे आप सबकुछ एडिट कर सकते, और इस्तेमाल करना भी बहुत
आसान है. तो चलिए जानते है कैसे एड करे.
फ्लोटिंग सोशियल मीडीया सेयर बटन ब्लॉग मे कैसे लगाए.?
Step # 1.
2. गेट टूल्स(Get Tools) मे क्लिक करे,
1. वेबसाइट चुने (ब्लॉगर और वेबसाइट दोनो के लिए है),,अगर आपका ब्लॉग WordPress मे हे तो WordPress चुने
और नेक्स्ट (Next) करे,
और नेक्स्ट (Next) करे,
1. यहा फ्लाउटिंग (Flouting) बटन का स्टाइल चुने आप किस तरह के स्टाइल से रखना चाहते है, ब्लॉग पोस्ट के
उपर(Top), नीचे(Bottom), लेफ्ट(Left), जो अच्छा लगे उसे चुने, उसके बाद नेक्स्ट(Next) करे,
उपर(Top), नीचे(Bottom), लेफ्ट(Left), जो अच्छा लगे उसे चुने, उसके बाद नेक्स्ट(Next) करे,
1. यहा पे सोशियल मीडीया(Social Media) चुनना है, आप किस–किस सोशियल मीडीया को रखना चाहते है, आप
अपने अनुसार चुने, जो आपको अच्छा लगे और जिससे ज़्यादा ट्रॅफिक मिले, उसे सेलेक्ट करे,
अपने अनुसार चुने, जो आपको अच्छा लगे और जिससे ज़्यादा ट्रॅफिक मिले, उसे सेलेक्ट करे,
2. बटन का साइज़ चुने मैं तो कहूँगा लार्ज(Large) ही रहने दे,
3. कॉपी एंड सेयर सेट्टिंग 1 मे रहने दे
4. अब फाइनली गेट दी कोड (Get The Code) मे क्लिक करे,
Step # 2
यहा पे आपको एक अकाउंट बनाना कोड लेने के लिए
1. ईमेल(Email id) और पासवर्ड (password) डाले, अग्री(Agree) बॉटम के बॉक्स मे क्लिक करे उसके बाद क्रियेट
अकाउंट(Create Account) मे क्लिक करे ,
अकाउंट(Create Account) मे क्लिक करे ,
2. अब एन न्या पेज खुलेगा इसमे जो कोड दिया हुवा हे उसे ब्लॉग मे लगाना है,.
यहा पे दो कोड है पहला कोड(First) को ब्लाग के लेयौट (Layout) मे लगाना है और दूसरा कोड (Second) को
ब्लॉग के टेंपलेट(Template) मे पेस्ट करना,
ब्लॉग के टेंपलेट(Template) मे पेस्ट करना,
Warning –ध्यान रहे, ज़रूरी नही की आपका भी कोड ऐसे ही 1 नंबर पे लेयौट का रहे और 2 नंबर पे टेंपलेट का, दूसरा
भी रह सकता है, इसलिए देख ले जिस कोड के उपर“head” लिखा होगा उसे ही टेंपलेट मे डाले
भी रह सकता है, इसलिए देख ले जिस कोड के उपर“head” लिखा होगा उसे ही टेंपलेट मे डाले
Step # 3
1. पहेला कोड(First Code) को कॉपी करे उसके बाद अपने ब्लॉग जाए
1. ब्लॉग के डॅशबोर्ड (Dashboard)>> लेयौट(Layout) पर क्लिक करे.
2. अब कही भी एड ए विड्जेट(Add a Widget) पर क्लिक करे.
3. हटम्ल/जावास्क्रिप्ट(HTML/JAVA SCRIPT) सेलेक्ट करे और कोड पेस्ट करे.
4. सेव(Save) पर क्लिक करके सेव अरेंज्मेंट(Arrangement) पर क्लिक करे.
2. दूसरा कोड (Second Code) को कॉपी करे .
1. ब्लॉग के टेंपलेट मे जाए.
2. एडिट हटम्ल(Edit HTML) मे क्लिक करे.
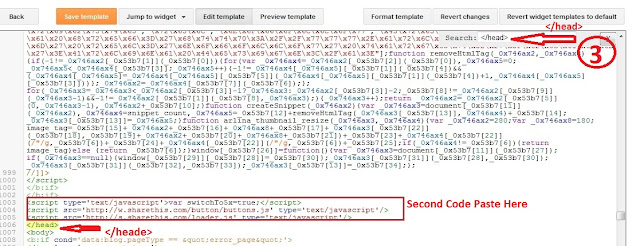
3. यहा पे </head> कोड खोजे. कोड खोजने के CTRL+F बॉटम दबाए और उसमे </head> लिखे और
एंटर(ENTER) (सर्च) करे
एंटर(ENTER) (सर्च) करे
4. अब दूसरा कोड को </head> के उपर पेस्ट कर दे
उसके बाद टेंपलेट सेव(Save) कर ले,
ये लीजिए आपके ब्लॉग मे सोशियल मीडीया फ्लाउटिंग बॉटम एड हो गया हे,,आप चेक कर सकते है
ये जानकारी आपको अच्छी लगी हो तो इसे सेयर करे और आपको ब्लॉग संबंधित कोई सवाल हो तो कॉमेंट से पुछे, ,








Aap ne bahut achcha likha hai .
Aap kapost pahar kar ham pasanne huye .
Iske motabik agar ham aapne website me isi tarah kamme lagayege to jarur hame naafa dega.
Hope you have a great ahead regard